afbeeldingen (alt-tekst en grootte)
Citaat van Liesbeth de Korte op 17 november 2023, 10:50Hoi Jari en Dennis,
Op het allerslechtste moment van het jaar ben ik wederom in de tombola van Google gevallen en mijn website speelgoed-van-het-jaar.nl is gevoelig onderuit gegaan.
Nu heb ik mijn linkbuilder gevraagd voor quick-fixes en die heeft een mooie lijst gegeven (+ de hoopvolle mededeling dat het ook kan dat ik ineens weer uit het niets omhoog schiet in de ranking. Geen garantie, maar het kan).
2 aanbevelingen springen er uit die met Affiliate Held te maken hebben:
- ik heb bijna 1200 afbeeldingen zonder ALT-tekst. Dat klopt, dat zijn mijn producten die ik met de plugin op mijn website zet. Is er een manier (liefst een hele snelle waar ik weinig werk aan heb) om alle producten van een ALT-tekst te voorzien?
- De afbeeldingen die overgepakt worden van bol.com (door de plugin) zijn in sommige gevallen echt heel groot. Terwijl er ook kleine afbeeldingen op te pakken zijn. Is hier een snelle en makkelijke manier voor dat we de kleine afbeeldingen gaan pakken?
Alvast bedankt voor de antwoorden.
Liesbeth
Hoi Jari en Dennis,
Op het allerslechtste moment van het jaar ben ik wederom in de tombola van Google gevallen en mijn website speelgoed-van-het-jaar.nl is gevoelig onderuit gegaan.
Nu heb ik mijn linkbuilder gevraagd voor quick-fixes en die heeft een mooie lijst gegeven (+ de hoopvolle mededeling dat het ook kan dat ik ineens weer uit het niets omhoog schiet in de ranking. Geen garantie, maar het kan).
2 aanbevelingen springen er uit die met Affiliate Held te maken hebben:
- ik heb bijna 1200 afbeeldingen zonder ALT-tekst. Dat klopt, dat zijn mijn producten die ik met de plugin op mijn website zet. Is er een manier (liefst een hele snelle waar ik weinig werk aan heb) om alle producten van een ALT-tekst te voorzien?
- De afbeeldingen die overgepakt worden van bol.com (door de plugin) zijn in sommige gevallen echt heel groot. Terwijl er ook kleine afbeeldingen op te pakken zijn. Is hier een snelle en makkelijke manier voor dat we de kleine afbeeldingen gaan pakken?
Alvast bedankt voor de antwoorden.
Liesbeth
Citaat van Dennis van de Ven op 17 november 2023, 11:47Hoi Liesbeth,
Bedankt voor je bericht.
Jammer om te horen dat je website rankings is verloren 🙁
Het klopt inderdaad dat er nog geen mogelijkheid is om productafbeeldingen alt-teksten mee te geven. Dit staat al een tijdje op onze backlog maar helaas nog niet aan toe gekomen. Dit is wel iets wat er uiteindelijk gaat komen maar vanwege andere prioriteiten zal dit nog even op zich laten wachten.
M.b.t. de grootte van afbeeldingen is er op dit moment geen mogelijkheid om kleinere afbeeldingen te selecteren. Ik noteer het in onze backlog om in de toekomst een optie te maken zodat je kleinere afbeeldingen kunt inladen (mits deze aanwezig zijn in de API/productfeed data). Helaas zal dit geen hoge prioriteit krijgen en ook op zich laten wachten.
Ik wens je in ieder geval veel succes verder met de optimalisatie van je website. Hopelijk dat je rankings weer bijtrekken.
Succes!
Hoi Liesbeth,
Bedankt voor je bericht.
Jammer om te horen dat je website rankings is verloren 🙁
Het klopt inderdaad dat er nog geen mogelijkheid is om productafbeeldingen alt-teksten mee te geven. Dit staat al een tijdje op onze backlog maar helaas nog niet aan toe gekomen. Dit is wel iets wat er uiteindelijk gaat komen maar vanwege andere prioriteiten zal dit nog even op zich laten wachten.
M.b.t. de grootte van afbeeldingen is er op dit moment geen mogelijkheid om kleinere afbeeldingen te selecteren. Ik noteer het in onze backlog om in de toekomst een optie te maken zodat je kleinere afbeeldingen kunt inladen (mits deze aanwezig zijn in de API/productfeed data). Helaas zal dit geen hoge prioriteit krijgen en ook op zich laten wachten.
Ik wens je in ieder geval veel succes verder met de optimalisatie van je website. Hopelijk dat je rankings weer bijtrekken.
Succes!
Citaat van Liesbeth de Korte op 17 november 2023, 11:53Dank je wel voor je snelle reactie Dennis.
En dan wil ik toch een lans breken voor wel prioriteit. Want we hebben hier allemaal mee te maken. Die ALT-teksten zijn blijkbaar echt belangrijk en ik zie het ook in mijn Yoast-plugin dat ik daar iedere keer waarschuwingen over krijg. Hetzelfde met de grote afbeeldingen. Komt allemaal niet ten goede aan de snelheid van je website.
Lijkt me dus belangrijk.
Dank je wel voor je snelle reactie Dennis.
En dan wil ik toch een lans breken voor wel prioriteit. Want we hebben hier allemaal mee te maken. Die ALT-teksten zijn blijkbaar echt belangrijk en ik zie het ook in mijn Yoast-plugin dat ik daar iedere keer waarschuwingen over krijg. Hetzelfde met de grote afbeeldingen. Komt allemaal niet ten goede aan de snelheid van je website.
Lijkt me dus belangrijk.
Citaat van Dennis van de Ven op 17 november 2023, 12:08Hoi Liesbeth,
Goed dat je aangeeft dat dit prioriteit voor je heeft.
Mochten deze zaken uitkomen in een nieuwe update, lees je dit uiteraard terug in onze community.
Hoi Liesbeth,
Goed dat je aangeeft dat dit prioriteit voor je heeft.
Mochten deze zaken uitkomen in een nieuwe update, lees je dit uiteraard terug in onze community.
Citaat van Koen de Kuiper op 30 november 2023, 16:36Hi Dennis,
Momenteel ben ik bezig met verschillende optimalisaties voor mijn website. Een groot struikelblok zijn de afbeeldingen die automatisch van bijvoorbeeld een Bol.com worden ingeladen. Nu keek ik of er al een vergelijkbaar onderwerp was en zag ik deze conversatie, hier haak ik graag op aan.
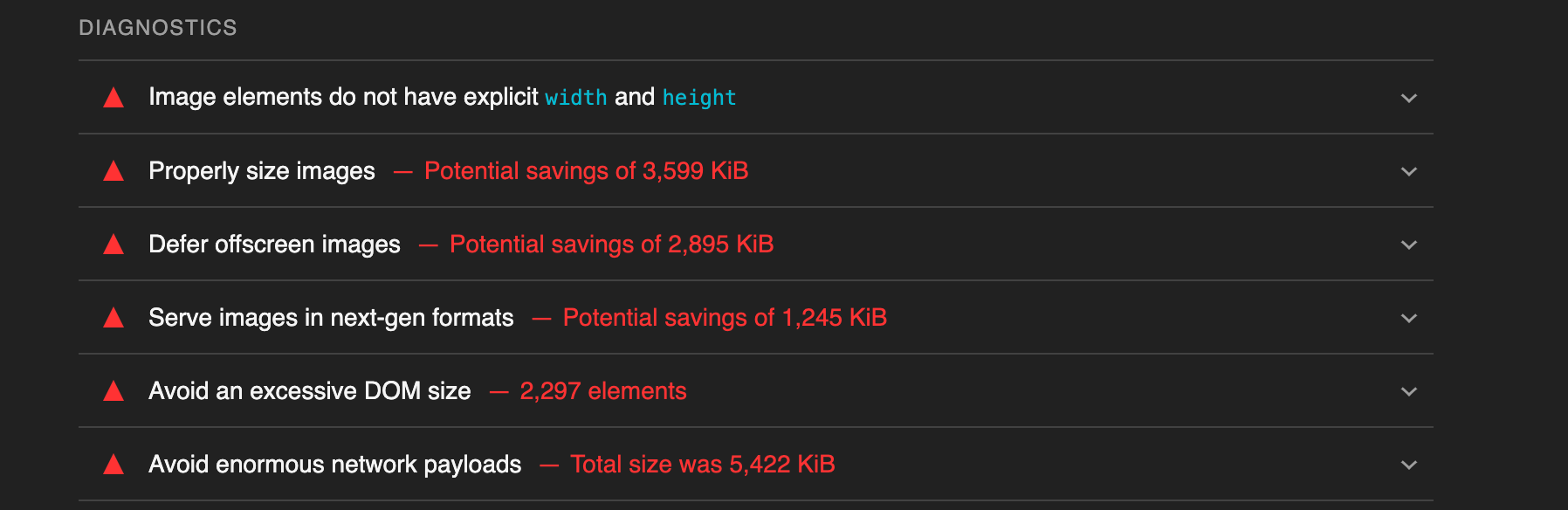
Via de Lighthouse extensie zag ik dat mijn performance op een blogpagina een score van 58 heeft, dit kan natuurlijk een stuk hoger. In de afbeelding zie je wat er beter kan. Deze resultaten komen van de de volgende pagina: https://kado-kopen.nl/leuke-sinterklaas-cadeaus/
Graag zou ik deze punten aanpakken, maar helaas heb ik hier geen invloed op. ook vanuit mij het verzoek om meer prioriteit te geven aan het doorvoeren van verbeteringen met betrekking tot de afbeeldingen. En heb je tot deze tijd nog tips hoe ik de aangegeven punten zelf enigszins kan verbeteren?
Groet,
Koen
Hi Dennis,
Momenteel ben ik bezig met verschillende optimalisaties voor mijn website. Een groot struikelblok zijn de afbeeldingen die automatisch van bijvoorbeeld een Bol.com worden ingeladen. Nu keek ik of er al een vergelijkbaar onderwerp was en zag ik deze conversatie, hier haak ik graag op aan.
Via de Lighthouse extensie zag ik dat mijn performance op een blogpagina een score van 58 heeft, dit kan natuurlijk een stuk hoger. In de afbeelding zie je wat er beter kan. Deze resultaten komen van de de volgende pagina: https://kado-kopen.nl/leuke-sinterklaas-cadeaus/
Graag zou ik deze punten aanpakken, maar helaas heb ik hier geen invloed op. ook vanuit mij het verzoek om meer prioriteit te geven aan het doorvoeren van verbeteringen met betrekking tot de afbeeldingen. En heb je tot deze tijd nog tips hoe ik de aangegeven punten zelf enigszins kan verbeteren?

Groet,
Koen
Citaat van Liesbeth de Korte op 30 november 2023, 16:50Dank je wel voor je bijval Koen, want ik denk ook dat dit belangrijk mag zijn. Een van de dingen die gezegd wordt over de plugin is dat bijvoorbeeld de snelheid van je website belangrijk is en dat daar aandacht voor is. Maar dit is ook echt belangrijk. Ik heb ook rode bolletjes op de afbeeldingen en dat betekent dat het gewoon een punt is.
Liesbeth
Dank je wel voor je bijval Koen, want ik denk ook dat dit belangrijk mag zijn. Een van de dingen die gezegd wordt over de plugin is dat bijvoorbeeld de snelheid van je website belangrijk is en dat daar aandacht voor is. Maar dit is ook echt belangrijk. Ik heb ook rode bolletjes op de afbeeldingen en dat betekent dat het gewoon een punt is.
Liesbeth
Citaat van Dennis van de Ven op 30 november 2023, 21:52Citaat van Koen de Kuiper op 30 november 2023, 16:36Hi Dennis,
Momenteel ben ik bezig met verschillende optimalisaties voor mijn website. Een groot struikelblok zijn de afbeeldingen die automatisch van bijvoorbeeld een Bol.com worden ingeladen. Nu keek ik of er al een vergelijkbaar onderwerp was en zag ik deze conversatie, hier haak ik graag op aan.
Via de Lighthouse extensie zag ik dat mijn performance op een blogpagina een score van 58 heeft, dit kan natuurlijk een stuk hoger. In de afbeelding zie je wat er beter kan. Deze resultaten komen van de de volgende pagina: https://kado-kopen.nl/leuke-sinterklaas-cadeaus/
Graag zou ik deze punten aanpakken, maar helaas heb ik hier geen invloed op. ook vanuit mij het verzoek om meer prioriteit te geven aan het doorvoeren van verbeteringen met betrekking tot de afbeeldingen. En heb je tot deze tijd nog tips hoe ik de aangegeven punten zelf enigszins kan verbeteren?
Groet,
Koen
Hoi Koen,
Goed dat je dit meld.
Doordat productafbeeldingen extern ingeladen worden (deze worden niet op je eigen website gehost) zorgt dit voor een aantal beperkingen waardoor bepaalde afbeelding optimalisaties niet mogelijk zijn.
Ik licht hieronder de punten toe van je snelheidsrapport die te maken hebben met de afbeeldingen.
- Image elements do not have explicit width and height: deze ontbreken omdat het zeer resource intensief zou zijn om dit toe te voegen. Dit heeft ermee te maken dat de afbeeldingen extern worden ingeladen en daardoor de exacte dimensies onbekend zijn. Om de dimensies op te halen dienen alle externe afbeeldingen aangeroepen te worden wat te veel tijd in beslag neemt en daardoor niet opweegt tegen het voordeel van afbeeldingdimensies toevoegen.
- Properly size images: dit is wat Liesbeth eerder heeft gevraagd in dit topic. Dit staat ook reeds genoteerd op onze backlog om een optie aan te bieden om kleinere externe afbeeldingen in te laden indien deze aanwezig zijn in de productfeeds of API.
- Defer offscreen images: dit kun je oplossen door lazy loading te activeren voor je afbeeldingen (d.m.v. een caching plugin).
- Serve images in next-gen formats: dit is helaas niet mogelijk omdat we afbeeldingen extern inladen. Hierdoor zijn we gebonden aan de aangeboden bestandsformaten in de productfeeds en/of API (.png, .jpg, etc).
Zoals je ziet zijn de meeste punten helaas niet te tackelen door het gebruik van externe productafbeeldingen.
Wellicht dat we in de toekomst een optie kunnen overwegen om alle productafbeeldingen naar je eigen website te downloaden en deze lokaal te hosten, maar dit zal wel de nodige opslagruimte vergen en bandwidth resources. Ook omdat je de afbeeldingen regelmatig een update wilt geven, mochten deze veranderen voor een product.
Citaat van Koen de Kuiper op 30 november 2023, 16:36Hi Dennis,
Momenteel ben ik bezig met verschillende optimalisaties voor mijn website. Een groot struikelblok zijn de afbeeldingen die automatisch van bijvoorbeeld een Bol.com worden ingeladen. Nu keek ik of er al een vergelijkbaar onderwerp was en zag ik deze conversatie, hier haak ik graag op aan.
Via de Lighthouse extensie zag ik dat mijn performance op een blogpagina een score van 58 heeft, dit kan natuurlijk een stuk hoger. In de afbeelding zie je wat er beter kan. Deze resultaten komen van de de volgende pagina: https://kado-kopen.nl/leuke-sinterklaas-cadeaus/
Graag zou ik deze punten aanpakken, maar helaas heb ik hier geen invloed op. ook vanuit mij het verzoek om meer prioriteit te geven aan het doorvoeren van verbeteringen met betrekking tot de afbeeldingen. En heb je tot deze tijd nog tips hoe ik de aangegeven punten zelf enigszins kan verbeteren?
Groet,
Koen
Hoi Koen,
Goed dat je dit meld.
Doordat productafbeeldingen extern ingeladen worden (deze worden niet op je eigen website gehost) zorgt dit voor een aantal beperkingen waardoor bepaalde afbeelding optimalisaties niet mogelijk zijn.
Ik licht hieronder de punten toe van je snelheidsrapport die te maken hebben met de afbeeldingen.
- Image elements do not have explicit width and height: deze ontbreken omdat het zeer resource intensief zou zijn om dit toe te voegen. Dit heeft ermee te maken dat de afbeeldingen extern worden ingeladen en daardoor de exacte dimensies onbekend zijn. Om de dimensies op te halen dienen alle externe afbeeldingen aangeroepen te worden wat te veel tijd in beslag neemt en daardoor niet opweegt tegen het voordeel van afbeeldingdimensies toevoegen.
- Properly size images: dit is wat Liesbeth eerder heeft gevraagd in dit topic. Dit staat ook reeds genoteerd op onze backlog om een optie aan te bieden om kleinere externe afbeeldingen in te laden indien deze aanwezig zijn in de productfeeds of API.
- Defer offscreen images: dit kun je oplossen door lazy loading te activeren voor je afbeeldingen (d.m.v. een caching plugin).
- Serve images in next-gen formats: dit is helaas niet mogelijk omdat we afbeeldingen extern inladen. Hierdoor zijn we gebonden aan de aangeboden bestandsformaten in de productfeeds en/of API (.png, .jpg, etc).
Zoals je ziet zijn de meeste punten helaas niet te tackelen door het gebruik van externe productafbeeldingen.
Wellicht dat we in de toekomst een optie kunnen overwegen om alle productafbeeldingen naar je eigen website te downloaden en deze lokaal te hosten, maar dit zal wel de nodige opslagruimte vergen en bandwidth resources. Ook omdat je de afbeeldingen regelmatig een update wilt geven, mochten deze veranderen voor een product.
Citaat van Martijn de Klerk op 30 november 2023, 21:53Tsja, als SEO-specialist wil ik hier ook op reageren. Alt teksten zeker aan te raden en zorgt ervoor dat Google beter weet waar je afbeelding over gaat, waardoor ze (en je site) beter kunnen ranken. De kans dat je bestraft wordt vanwege geen alt-teksten is niet zo groot. Het kan zijn dat je er wat door zakt als concurrenten het beter doen, maar dat je ineens naar beneden klapt, is niet zo waarschijnlijk.
De snelheid is zeker een belangrijk ding voor de gebruikers en daarom ook voor Google. Grote afbeeldingen gaan de snelheid zeker niet ten goede en zijn daarom ook eigenlijk echt een no go voor websites. Ik ken de afbeeldingen op Bol.com niet heel goed, maar zijn ze echt zo groot? Bij Bol.com weten ze toch ook wel dingen van SEO. Als de afbeeldingen idd erg groot zijn en zorgen voor trage pagina’s, zou ik het toch wel hoger op de prio zetten. Om een stuk van deze site te quoten: ‘Waarborg je snelheid
Met Affiliate Held blijft je website optimaal presteren. Wij staan voor kwaliteit boven kwantiteit waarbij we elke toevoeging aan de plugin zorgvuldig afwegen. Omdat we Affiliate Held ook gebruiken op onze eigen websites, hebben we zelf ook baat bij een vlotte plugin. Verder zorgt Affiliate Held ervoor dat je wellicht afscheid kunt nemen van een aantal plugins die overbodig zijn geworden. Dit gaat zeker in snelheid schelen.’ – traag ladende pagina’s passen niet zo bij deze belofte lijkt me. Maar nogmaals, weet ik niet hoe groot de Bol.com afbeeldingen daadwerkelijk zijn.
@Liesbeth: als je site echt naar beneden gedonderd is in de zoekresultaten, dan is het een grotere kans dat dit komt door de kwaliteit van je website. Dan klinkt het alsof Google iets speurt waardoor de kwaliteit als slecht bestempelt wordt. Vaak zit dit in lage kwaliteit links. Ik zou je linkbuilder vragen hiernaar te kijken en mssn een goede disavow laten indienen. Je kan zelf ook je links checken, ga bijv. naar https://ahrefs.com/backlink-checker en geef jouw site op. Goede links zijn links van betrouwbare, relevante sites. Kijk of je sites ziet die heel erg niet relevant zijn en vooral sites van vage buitenlandse sites. Mijn Semrush abonnement is afgelopen en heb hem (nog) niet verlengd, dus kan niet uitgebreid kijken, maar via Ahref (de link die ik opgaf), zag ik wel wat ongelukkige sites ertussen staan. Ik zou je linkbuilder of SEO-specialist vragen hiernaar te kijken. Je Spamscore (je linkbuilder weet wat dat is) is 11%, wat niet super hoog is, maar ook niet heel laag. Dat geeft aan dat er wel spam gedetecteerd wordt, je wil dat eigenlijk 1% hebben.
Hopelijk kan je hier wat mee. Als je ergens vragen over hebt, laat het weten, mssn kan ik je helpen.
Groet Martijn
Tsja, als SEO-specialist wil ik hier ook op reageren. Alt teksten zeker aan te raden en zorgt ervoor dat Google beter weet waar je afbeelding over gaat, waardoor ze (en je site) beter kunnen ranken. De kans dat je bestraft wordt vanwege geen alt-teksten is niet zo groot. Het kan zijn dat je er wat door zakt als concurrenten het beter doen, maar dat je ineens naar beneden klapt, is niet zo waarschijnlijk.
De snelheid is zeker een belangrijk ding voor de gebruikers en daarom ook voor Google. Grote afbeeldingen gaan de snelheid zeker niet ten goede en zijn daarom ook eigenlijk echt een no go voor websites. Ik ken de afbeeldingen op Bol.com niet heel goed, maar zijn ze echt zo groot? Bij Bol.com weten ze toch ook wel dingen van SEO. Als de afbeeldingen idd erg groot zijn en zorgen voor trage pagina’s, zou ik het toch wel hoger op de prio zetten. Om een stuk van deze site te quoten: ‘Waarborg je snelheid
Met Affiliate Held blijft je website optimaal presteren. Wij staan voor kwaliteit boven kwantiteit waarbij we elke toevoeging aan de plugin zorgvuldig afwegen. Omdat we Affiliate Held ook gebruiken op onze eigen websites, hebben we zelf ook baat bij een vlotte plugin. Verder zorgt Affiliate Held ervoor dat je wellicht afscheid kunt nemen van een aantal plugins die overbodig zijn geworden. Dit gaat zeker in snelheid schelen.’ – traag ladende pagina’s passen niet zo bij deze belofte lijkt me. Maar nogmaals, weet ik niet hoe groot de Bol.com afbeeldingen daadwerkelijk zijn.
@Liesbeth: als je site echt naar beneden gedonderd is in de zoekresultaten, dan is het een grotere kans dat dit komt door de kwaliteit van je website. Dan klinkt het alsof Google iets speurt waardoor de kwaliteit als slecht bestempelt wordt. Vaak zit dit in lage kwaliteit links. Ik zou je linkbuilder vragen hiernaar te kijken en mssn een goede disavow laten indienen. Je kan zelf ook je links checken, ga bijv. naar https://ahrefs.com/backlink-checker en geef jouw site op. Goede links zijn links van betrouwbare, relevante sites. Kijk of je sites ziet die heel erg niet relevant zijn en vooral sites van vage buitenlandse sites. Mijn Semrush abonnement is afgelopen en heb hem (nog) niet verlengd, dus kan niet uitgebreid kijken, maar via Ahref (de link die ik opgaf), zag ik wel wat ongelukkige sites ertussen staan. Ik zou je linkbuilder of SEO-specialist vragen hiernaar te kijken. Je Spamscore (je linkbuilder weet wat dat is) is 11%, wat niet super hoog is, maar ook niet heel laag. Dat geeft aan dat er wel spam gedetecteerd wordt, je wil dat eigenlijk 1% hebben.
Hopelijk kan je hier wat mee. Als je ergens vragen over hebt, laat het weten, mssn kan ik je helpen.
Groet Martijn
Citaat van Dennis van de Ven op 30 november 2023, 21:54Citaat van Liesbeth de Korte op 17 november 2023, 11:53Dank je wel voor je snelle reactie Dennis.
En dan wil ik toch een lans breken voor wel prioriteit. Want we hebben hier allemaal mee te maken. Die ALT-teksten zijn blijkbaar echt belangrijk en ik zie het ook in mijn Yoast-plugin dat ik daar iedere keer waarschuwingen over krijg. Hetzelfde met de grote afbeeldingen. Komt allemaal niet ten goede aan de snelheid van je website.
Lijkt me dus belangrijk.
Goed nieuws: er is een nieuwe beta release uit van de plugin waarin een optie is toegevoegd voor het toevoegen van alt-teksten aan productafbeeldingen. Ik hoop binnenkort een officiele release hiervoor uit te brengen 🙂
Citaat van Liesbeth de Korte op 17 november 2023, 11:53Dank je wel voor je snelle reactie Dennis.
En dan wil ik toch een lans breken voor wel prioriteit. Want we hebben hier allemaal mee te maken. Die ALT-teksten zijn blijkbaar echt belangrijk en ik zie het ook in mijn Yoast-plugin dat ik daar iedere keer waarschuwingen over krijg. Hetzelfde met de grote afbeeldingen. Komt allemaal niet ten goede aan de snelheid van je website.
Lijkt me dus belangrijk.
Goed nieuws: er is een nieuwe beta release uit van de plugin waarin een optie is toegevoegd voor het toevoegen van alt-teksten aan productafbeeldingen. Ik hoop binnenkort een officiele release hiervoor uit te brengen 🙂
Citaat van Koen de Kuiper op 2 december 2023, 11:44Hi Dennis,
Bedankt voor je uitgebreide reactie! Hopelijk voor mij heeft Bol.com (partij die ik het meest promoot) ook kleinere afbeeldingen in hun feed beschikbaar, zodat later kleinere afbeeldingen kunnen worden ingeladen. Zojuist heb ik lazy loading geactiveerd en dit maakt echt een groot verschil! Ben van een performance van 49 naar 72 gegaan, goede tip!
En goed om te lezen dat er binnenkort een release komt waarbij alt-teksten meegegeven kunnen worden. Mooi dat er verbeteringen worden doorgevoerd en hopelijk komen er in de toekomst nog meer verbeteringen om de afbeeldingen te optimaliseren 🙂
Hi Dennis,
Bedankt voor je uitgebreide reactie! Hopelijk voor mij heeft Bol.com (partij die ik het meest promoot) ook kleinere afbeeldingen in hun feed beschikbaar, zodat later kleinere afbeeldingen kunnen worden ingeladen. Zojuist heb ik lazy loading geactiveerd en dit maakt echt een groot verschil! Ben van een performance van 49 naar 72 gegaan, goede tip!
En goed om te lezen dat er binnenkort een release komt waarbij alt-teksten meegegeven kunnen worden. Mooi dat er verbeteringen worden doorgevoerd en hopelijk komen er in de toekomst nog meer verbeteringen om de afbeeldingen te optimaliseren 🙂