Witruimte tussen producten
Citaat van Koen de Kuiper op 31 oktober 2023, 15:42Beste Affiliate Helden,
Momenteel ben ik aan het testen met verschillende layouts om de producten te tonen. Nu wil ik graag tussen verschillende producten een witruimte toevoegen. Dit heb ik op 2 manieren getest:
- Met kolommen en dan de producten toevoegen. Alleen houd je bij deze optie dezelfde achtergrondkleur en is het niet mogelijk om witruimtes tussen producten te creëren
- Met shortcodes naast elkaar. Dan krijg ik wel witruimtes, alleen dan lijnen mijn producten heel lelijk uit, de afbeelding komt dan naast de title, beoordeling en de cta. De afbeelding wil ik erboven hebben
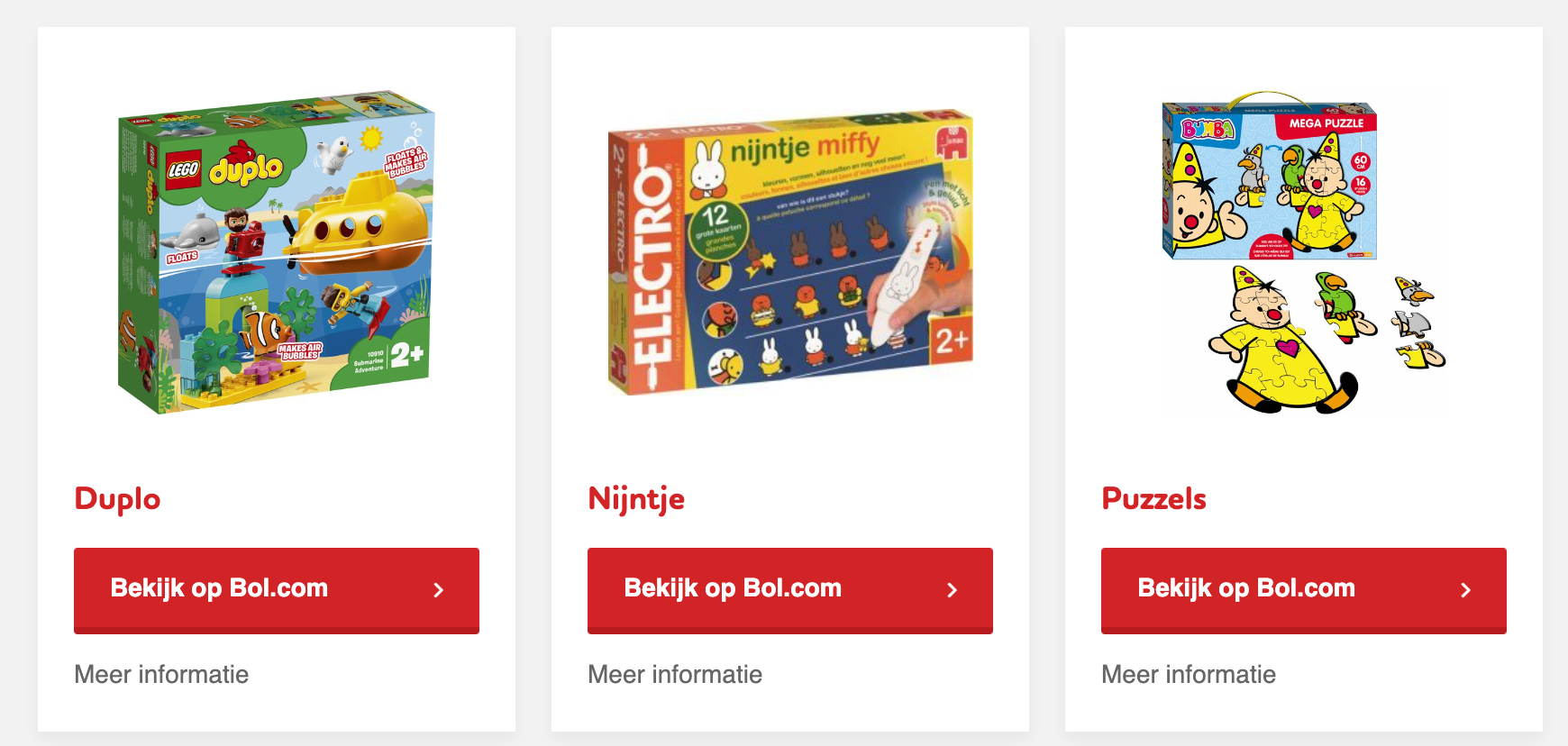
Hebben jullie een idee (misschien met behulp van custom CSS) hoe je witruimte tussen producten kunt krijgen? Het zou helemaal mooi zijn als dit kan in combinatie met het gebruik van kolommen. Zie hier een voorbeeld van een willekeurige pagina die witruimtes heeft tussen de producten, dit is niet met AH gedaan.
Beste Affiliate Helden,
Momenteel ben ik aan het testen met verschillende layouts om de producten te tonen. Nu wil ik graag tussen verschillende producten een witruimte toevoegen. Dit heb ik op 2 manieren getest:
- Met kolommen en dan de producten toevoegen. Alleen houd je bij deze optie dezelfde achtergrondkleur en is het niet mogelijk om witruimtes tussen producten te creëren
- Met shortcodes naast elkaar. Dan krijg ik wel witruimtes, alleen dan lijnen mijn producten heel lelijk uit, de afbeelding komt dan naast de title, beoordeling en de cta. De afbeelding wil ik erboven hebben
Hebben jullie een idee (misschien met behulp van custom CSS) hoe je witruimte tussen producten kunt krijgen? Het zou helemaal mooi zijn als dit kan in combinatie met het gebruik van kolommen. Zie hier een voorbeeld van een willekeurige pagina die witruimtes heeft tussen de producten, dit is niet met AH gedaan. 
Citaat van Dennis op 1 november 2023, 11:11Hoi Koen,
Bedankt voor je vraag.
Hetgeen dat je als voorbeeld toont in de screenshot, is helaas iets wat niet mogelijk is met de styling opties binnen de Affiliate Held plugin.
Wél is het mogelijk om een stukje CSS te gebruiken om ongeveer hetzelfde voor elkaar te krijgen. Zie de code hieronder.
.ah-affiliate-products[class*=”ah-grid-columns”] .ah-affiliate-products-container {
background: #f2f2f2;}
.ah-affiliate-products[class*=”ah-grid-columns”] .ah-affiliate-products-container .ah-affiliate-products-product {
background:#fff;
padding:20px;
}
.ah-affiliate-products[class*=”ah-grid-columns”] .ah-affiliate-products-container .ah-affiliate-products-product .ah-affiliate-products-product-image {
background:#fff;
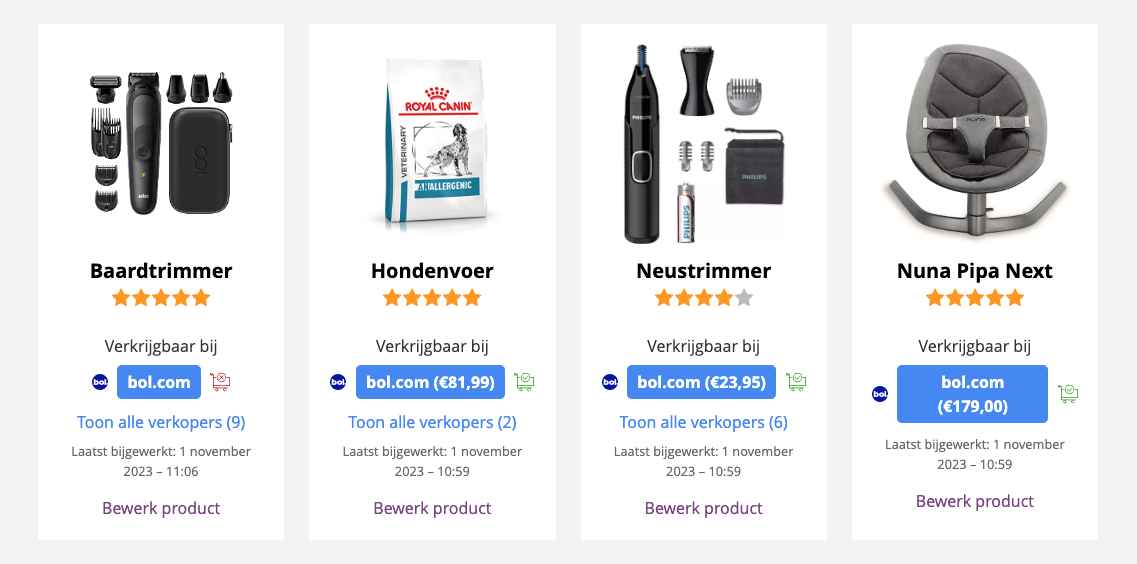
}Het ziet er dan uit als in onderstaande screenshot. Je kunt bovenstaande CSS uiteraard nog aanpassen naar wens (aanpassen kleuren en padding). Ik heb de CSS nu ingesteld dat het enkel toegepast wordt op de kolomweergave.
Laat gerust weten of het hiermee lukt.
Hoi Koen,
Bedankt voor je vraag.
Hetgeen dat je als voorbeeld toont in de screenshot, is helaas iets wat niet mogelijk is met de styling opties binnen de Affiliate Held plugin.
Wél is het mogelijk om een stukje CSS te gebruiken om ongeveer hetzelfde voor elkaar te krijgen. Zie de code hieronder.
.ah-affiliate-products[class*=”ah-grid-columns”] .ah-affiliate-products-container {
background: #f2f2f2;}
.ah-affiliate-products[class*=”ah-grid-columns”] .ah-affiliate-products-container .ah-affiliate-products-product {
background:#fff;
padding:20px;
}
.ah-affiliate-products[class*=”ah-grid-columns”] .ah-affiliate-products-container .ah-affiliate-products-product .ah-affiliate-products-product-image {
background:#fff;
}
Het ziet er dan uit als in onderstaande screenshot. Je kunt bovenstaande CSS uiteraard nog aanpassen naar wens (aanpassen kleuren en padding). Ik heb de CSS nu ingesteld dat het enkel toegepast wordt op de kolomweergave.

Laat gerust weten of het hiermee lukt.
Citaat van Koen de Kuiper op 1 november 2023, 11:32Hi Dennis,
Bedankt voor de tijd en moeite die je erin hebt gestopt om de code toe te voegen. Klopt het dat ik de code onder “Geavanceerd” en dan bij “EXTRA CSS-CLASS(ES)” kan plaatsen? Zo ja, dit heb ik net gedaan, alleen zie ik niks gebeuren.
Zo nee, waar plaats ik de code dan?
Groet,
Koen
Hi Dennis,
Bedankt voor de tijd en moeite die je erin hebt gestopt om de code toe te voegen. Klopt het dat ik de code onder “Geavanceerd” en dan bij “EXTRA CSS-CLASS(ES)” kan plaatsen? Zo ja, dit heb ik net gedaan, alleen zie ik niks gebeuren.
Zo nee, waar plaats ik de code dan?
Groet,
Koen
Citaat van Dennis op 1 november 2023, 11:41Hoi Koen,
Oeps, vergeten te vermelden waar je de code dient in te voeren. Excuses!
De CSS code voer je in onder “WordPress Dashboard > Weergave > Customizer > Extra CSS”.
Laat gerust weten of het zo lukt.
Hoi Koen,
Oeps, vergeten te vermelden waar je de code dient in te voeren. Excuses!
De CSS code voer je in onder “WordPress Dashboard > Weergave > Customizer > Extra CSS”.
Laat gerust weten of het zo lukt.
Citaat van Dennis op 1 november 2023, 12:13Hoi Koen,
Ik heb je e-mail ontvangen met het bericht dat het helaas nog niet werkt. Je hebt mij je website doorgestuurd en ingevoerde Custom CSS, dankjewel daarvoor.
Ik denk dat het nog niet werkt omdat in mijn eerder benoemde CSS code, er onjuiste aanhalingstekens toegevoegd zijn. Waarschijnlijk is er iets misgegaan met kopiëren en plakken.
Zou je alle aanhalingstekens die in de Custom CSS zitten, kunnen vervangen met je eigen aanhalingstekens? Ik kan de code hier helaas niet in het forum plakken met de juiste aanhalingstekens, omdat deze altijd door onze forum plugin automatisch geformatteerd worden.
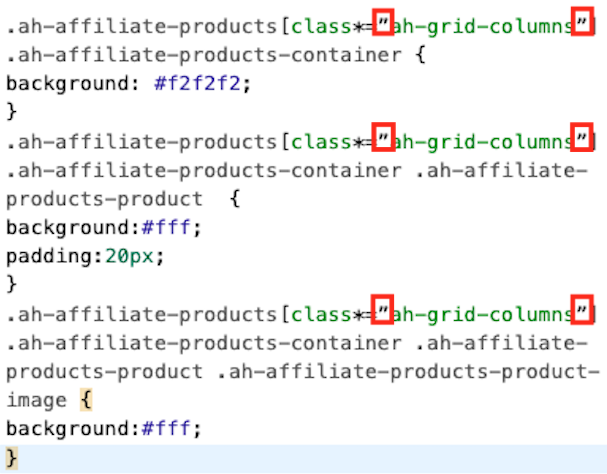
Zie onderstaande screenshot om te zien welke aanhalingstekens ik bedoel. Dat zijn de foutieve. Die zien er net iets anders uit dan dat je via je eigen toetsenbord aanhalingstekens toevoegt.
Hoi Koen,
Ik heb je e-mail ontvangen met het bericht dat het helaas nog niet werkt. Je hebt mij je website doorgestuurd en ingevoerde Custom CSS, dankjewel daarvoor.
Ik denk dat het nog niet werkt omdat in mijn eerder benoemde CSS code, er onjuiste aanhalingstekens toegevoegd zijn. Waarschijnlijk is er iets misgegaan met kopiëren en plakken.
Zou je alle aanhalingstekens die in de Custom CSS zitten, kunnen vervangen met je eigen aanhalingstekens? Ik kan de code hier helaas niet in het forum plakken met de juiste aanhalingstekens, omdat deze altijd door onze forum plugin automatisch geformatteerd worden.
Zie onderstaande screenshot om te zien welke aanhalingstekens ik bedoel. Dat zijn de foutieve. Die zien er net iets anders uit dan dat je via je eigen toetsenbord aanhalingstekens toevoegt.

Citaat van Koen de Kuiper op 1 november 2023, 12:28Hi Dennis,
Het werkt nu 🙂
Hartstikke bedankt voor alle extra support die jullie leveren.
Hi Dennis,
Het werkt nu 🙂
Hartstikke bedankt voor alle extra support die jullie leveren.