Inhoudsopgave in de sidebar + sticky sidebar
Citaat van Frank Raveling op 3 september 2023, 05:50Dag allemaal,
Ik weet dat een inhoudsopgave belangrijk is voor zowel de bezoekers als SEO, maar voor de meeste artikelen gebruik ik veel headers met een flinke inhoudsopgave als resultaat. Hierdoor moet de bezoeker veel scrollen voordat het bij de belangrijke content aankomt.
Om te voorkomen bezoekers te verliezen tijdens de “lange scroll” zou ik de inhoudsopgave graag in de sidebar willen maken en deze laten meebewegen met de content. Heeft iemand hier uit de community hier ervaringen mee?
Indien het mogelijk is om dit te bewerkstelligen, ben ik uiteraard heel benieuwd hoe ik dit voor elkaar kan krijgen.
Groeten Frank
Dag allemaal,
Ik weet dat een inhoudsopgave belangrijk is voor zowel de bezoekers als SEO, maar voor de meeste artikelen gebruik ik veel headers met een flinke inhoudsopgave als resultaat. Hierdoor moet de bezoeker veel scrollen voordat het bij de belangrijke content aankomt.
Om te voorkomen bezoekers te verliezen tijdens de “lange scroll” zou ik de inhoudsopgave graag in de sidebar willen maken en deze laten meebewegen met de content. Heeft iemand hier uit de community hier ervaringen mee?
Indien het mogelijk is om dit te bewerkstelligen, ben ik uiteraard heel benieuwd hoe ik dit voor elkaar kan krijgen.
Groeten Frank
Citaat van Dennis op 4 september 2023, 10:19Hoi Frank,
Goed dat je deze vraag hier stelt.
Een eerste oplossing voor het vele aantal headings is in de automatische inhoudsopgave module de diepte van de koppen beperken. Deze optie vind je onder “Affiliate Held > Modules > Automatische inhoudsopgave > Algemeen > Minimum/maximum kop”. Zelf gebruiken we vaak de instelling “H2 t/m H3” om inderdaad te voorkomen dat de inhoudsopgave te lang en onduidelijk wordt.
Concreet ingaand op je vraag: het is zeker mogelijk om een sticky sidebar te maken en hierin de automatische inhoudsopgave te plaatsen. Ik heb dit zojuist getest en heb hiervoor de volgende plugin gebruikt: https://wordpress.org/plugins/mystickysidebar/.
Deze plugin maakt je sidebar sticky als je je sidebar de ID “secondary” meegeeft. Met het AH thema is dit heel makkelijk te doen. Zie onderstaande stappen.
- Maak in je gewenste template of bericht een sidebar aan door gebruik te maken van het “rooster” blok en voeg 2 kolommen toe.
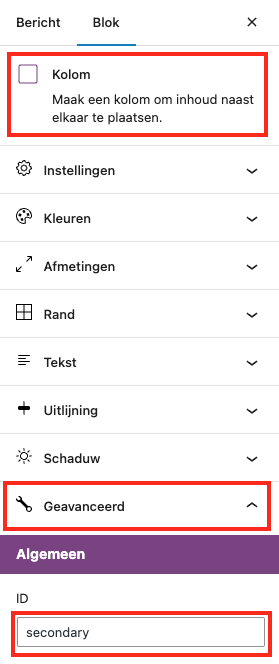
- Klik vervolgens op het 2e “kolom” blok (of de kolom die je als sidebar wilt gebruiken).
- Ga in de betreffende kolom instellingen naar het tabje “geavanceerd”.
- Vul bij “ID” de tekst “secondary” in.
Vervolgens als je bovenstaande plugin geactiveerd hebt (WP Sticky Sidebar), zul je zien dat de sidebar nu automatisch sticky is geworden. Met behulp van de instellingen van deze sticky plugin (WP Dashboard > Instellingen > WP Sticky Sidebar) kun je de afstand bepalen hoever de sticky sidebar van de header af moet zijn, zodat de sidebar niet onder de header verdwijnt.
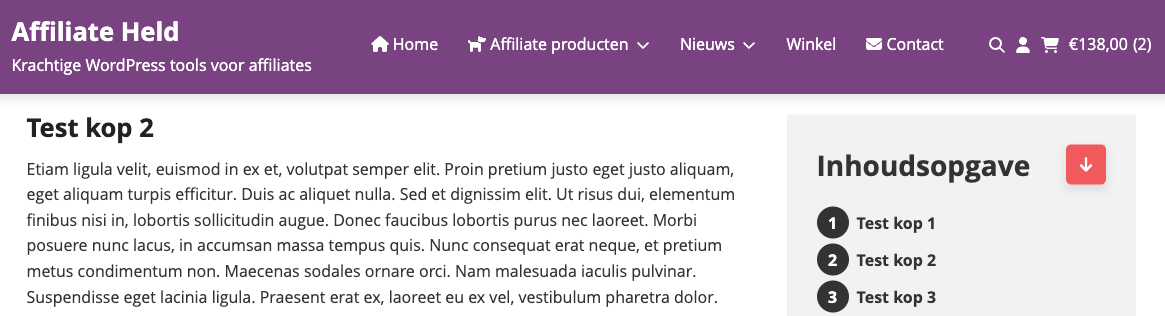
Zoals je ziet heb ik in de kolom ook direct de shortcode van de automatische inhoudsopgave toegevoegd en voilà; een sticky sidebar met automatische inhoudsopgave is het resultaat 🙂
Laat gerust weten of je hiermee verder kunt en/of nog vragen hebt.
Hoi Frank,
Goed dat je deze vraag hier stelt.
Een eerste oplossing voor het vele aantal headings is in de automatische inhoudsopgave module de diepte van de koppen beperken. Deze optie vind je onder “Affiliate Held > Modules > Automatische inhoudsopgave > Algemeen > Minimum/maximum kop”. Zelf gebruiken we vaak de instelling “H2 t/m H3” om inderdaad te voorkomen dat de inhoudsopgave te lang en onduidelijk wordt.
Concreet ingaand op je vraag: het is zeker mogelijk om een sticky sidebar te maken en hierin de automatische inhoudsopgave te plaatsen. Ik heb dit zojuist getest en heb hiervoor de volgende plugin gebruikt: https://wordpress.org/plugins/mystickysidebar/.
Deze plugin maakt je sidebar sticky als je je sidebar de ID “secondary” meegeeft. Met het AH thema is dit heel makkelijk te doen. Zie onderstaande stappen.
- Maak in je gewenste template of bericht een sidebar aan door gebruik te maken van het “rooster” blok en voeg 2 kolommen toe.

- Klik vervolgens op het 2e “kolom” blok (of de kolom die je als sidebar wilt gebruiken).
- Ga in de betreffende kolom instellingen naar het tabje “geavanceerd”.

- Vul bij “ID” de tekst “secondary” in.
Vervolgens als je bovenstaande plugin geactiveerd hebt (WP Sticky Sidebar), zul je zien dat de sidebar nu automatisch sticky is geworden. Met behulp van de instellingen van deze sticky plugin (WP Dashboard > Instellingen > WP Sticky Sidebar) kun je de afstand bepalen hoever de sticky sidebar van de header af moet zijn, zodat de sidebar niet onder de header verdwijnt.
Zoals je ziet heb ik in de kolom ook direct de shortcode van de automatische inhoudsopgave toegevoegd en voilà; een sticky sidebar met automatische inhoudsopgave is het resultaat 🙂

Laat gerust weten of je hiermee verder kunt en/of nog vragen hebt.
Citaat van Frank Raveling op 8 september 2023, 04:37Hoi Dennis,
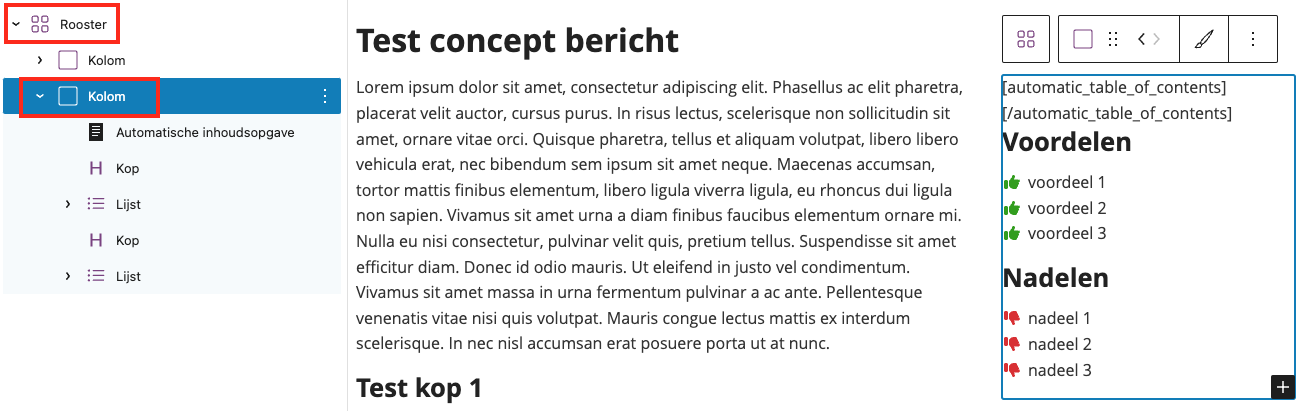
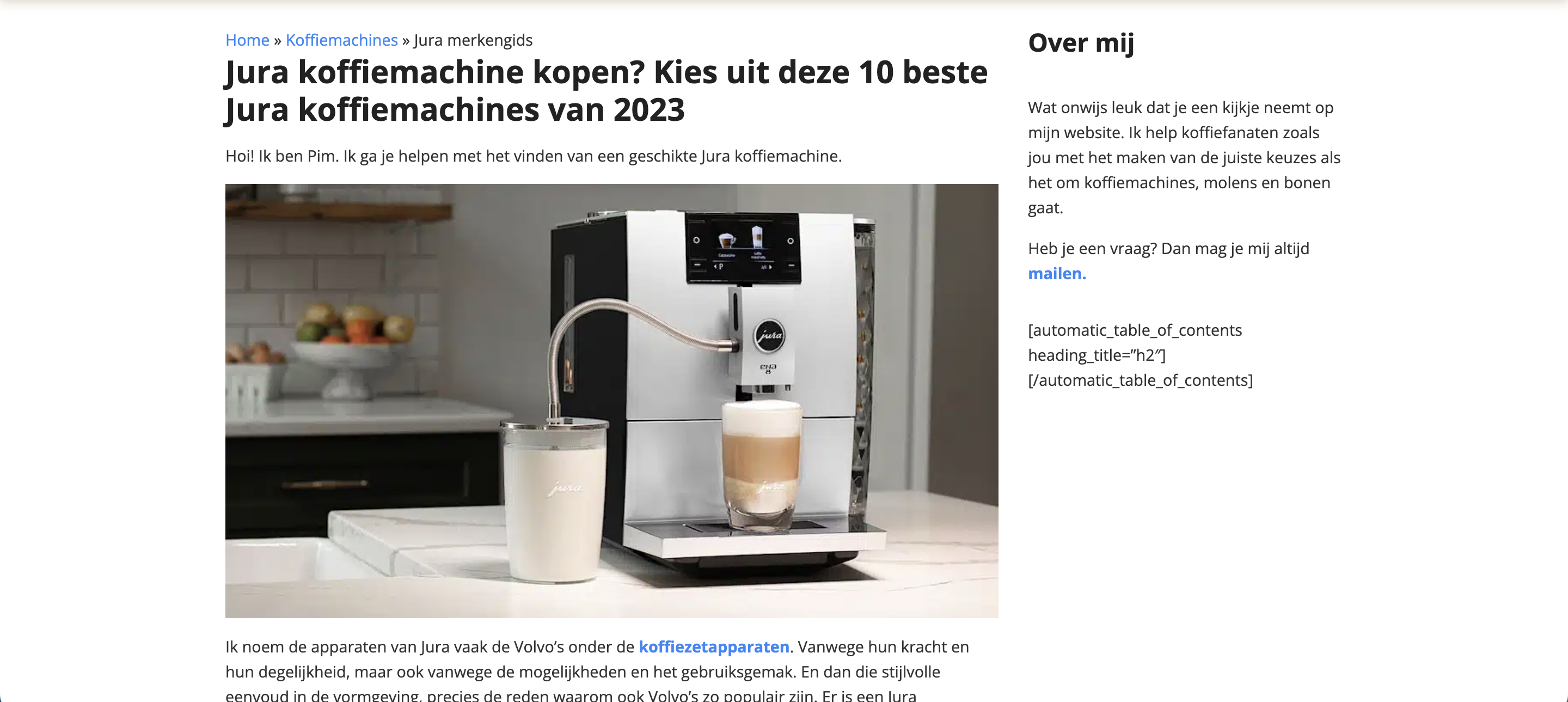
Bedankt voor je heldere uitleg. Ik kon alle stappen aan de hand van je instructies eenvoudig opvolgen. De sidebar is dan ook sticky. Het probleem is echter dat de inhoudsopgave niet getoond wordt. Alleen de shortcode als tekst is zichtbaar. Zie hieronder mijn screenshot.
Het enige verschil bij jou met mij uitleg is dat wanneer ik de shortcode toevoeg er automatisch een shortcode blok tevoorschijn komt (zie screenshot). Wellicht dat het probleem daar vandaan komt?
Hoop dat je me verder kan helpen. Bedankt tot dusver Dennis!
Groeten Frank
Hoi Dennis,
Bedankt voor je heldere uitleg. Ik kon alle stappen aan de hand van je instructies eenvoudig opvolgen. De sidebar is dan ook sticky. Het probleem is echter dat de inhoudsopgave niet getoond wordt. Alleen de shortcode als tekst is zichtbaar. Zie hieronder mijn screenshot.

Het enige verschil bij jou met mij uitleg is dat wanneer ik de shortcode toevoeg er automatisch een shortcode blok tevoorschijn komt (zie screenshot). Wellicht dat het probleem daar vandaan komt?
Hoop dat je me verder kan helpen. Bedankt tot dusver Dennis!
Groeten Frank
Citaat van Dennis op 8 september 2023, 10:53Hoi Frank,
Bedankt voor je bericht en goed dat het tot zover gelukt is.
Het shortcode blok is geen probleem. Dat maakt niet uit.
Het verschil tussen jou en mij, is dat ik de sidebar gemaakt heb in het bericht zelf (Gutenberg editor) en niet in de template (Site editor).
De “automatic_table_of_contents” shortcode wordt namelijk niet ondersteund in de Site editor. Dit heeft een technische onderliggende reden. Maar je hebt verder wel gelijk dat de sidebar in principe in de Site editor gemaakt dient te worden, omdat dit inderdaad een template onderdeel betreft en je dit “site wide” wilt toepassen en niet bij enkel 1 individueel bericht.
Ik noteer op onze backlog dat ik ga kijken wat ik kan doen om de “automatic_table_of_contents” shortcode wél te laten werken in de Site editor. Maar ik acht de kans aanwezig dat dit door technische limitaties en de manier waarop het AH thema werkt, wellicht niet mogelijk is. Verder heeft dit op dit moment helaas weinig prioriteit waardoor ik niet kan beloven dat dit iets is wat op korte termijn aangepakt gaat worden.
Op dit moment zou ik je dus (helaas) moeten aanraden om te kijken naar een andere inhoudsopgave plugin als je deze graag wilt gebruiken in de sidebar.
Ik hoop dat je hiermee genoeg informatie hebt.
Hoi Frank,
Bedankt voor je bericht en goed dat het tot zover gelukt is.
Het shortcode blok is geen probleem. Dat maakt niet uit.
Het verschil tussen jou en mij, is dat ik de sidebar gemaakt heb in het bericht zelf (Gutenberg editor) en niet in de template (Site editor).
De “automatic_table_of_contents” shortcode wordt namelijk niet ondersteund in de Site editor. Dit heeft een technische onderliggende reden. Maar je hebt verder wel gelijk dat de sidebar in principe in de Site editor gemaakt dient te worden, omdat dit inderdaad een template onderdeel betreft en je dit “site wide” wilt toepassen en niet bij enkel 1 individueel bericht.
Ik noteer op onze backlog dat ik ga kijken wat ik kan doen om de “automatic_table_of_contents” shortcode wél te laten werken in de Site editor. Maar ik acht de kans aanwezig dat dit door technische limitaties en de manier waarop het AH thema werkt, wellicht niet mogelijk is. Verder heeft dit op dit moment helaas weinig prioriteit waardoor ik niet kan beloven dat dit iets is wat op korte termijn aangepakt gaat worden.
Op dit moment zou ik je dus (helaas) moeten aanraden om te kijken naar een andere inhoudsopgave plugin als je deze graag wilt gebruiken in de sidebar.
Ik hoop dat je hiermee genoeg informatie hebt.
Citaat van Frank Raveling op 8 september 2023, 14:52Dag Dennis,
Bedankt voor je uitleg. Geen probleem hoor, ik snap dat het voor jullie geen doen is om iedere kleine wijziging door te voeren. Dan ga ik verder op zoek naar een andere oplossing.
Ik heb nog wel een vraagje. Mocht ik een table of contents plugin vinden waarbij ik de TOC middels een shortcode kan toevoegen, is dit dan wel mogelijk via de site editor? Is het uberhaupt niet mogelijk om een shortcode toe te voegen aan de site editor of heeft de beperking alleen betrekking op de AF table of content?
Ben benieuwd!
Groeten Frank
Dag Dennis,
Bedankt voor je uitleg. Geen probleem hoor, ik snap dat het voor jullie geen doen is om iedere kleine wijziging door te voeren. Dan ga ik verder op zoek naar een andere oplossing.
Ik heb nog wel een vraagje. Mocht ik een table of contents plugin vinden waarbij ik de TOC middels een shortcode kan toevoegen, is dit dan wel mogelijk via de site editor? Is het uberhaupt niet mogelijk om een shortcode toe te voegen aan de site editor of heeft de beperking alleen betrekking op de AF table of content?
Ben benieuwd!
Groeten Frank
Citaat van Dennis op 8 september 2023, 15:09Hoi Frank,
Thanks voor het begrip 🙂
Aangezien je in de Site editor het standaard WP “shortcode” blok kunt gebruiken, ga ik er vanuit dat andere shortcodes “gewoon” zouden moeten werken. Alleen omdat het een template betreft in de Site editor, kan het inderdaad zijn dat shortcodes wellicht anders reageren/functioneren.
Mogelijk dat dit dus per plugin verschilt en ik kan je daarom geen eenzijdig antwoord geven. Ik raad je aan om simpelweg aan het testen te gaan en deel je bevindingen (als je dat wilt) zeker hier! 💪🏻😎
Hoi Frank,
Thanks voor het begrip 🙂
Aangezien je in de Site editor het standaard WP “shortcode” blok kunt gebruiken, ga ik er vanuit dat andere shortcodes “gewoon” zouden moeten werken. Alleen omdat het een template betreft in de Site editor, kan het inderdaad zijn dat shortcodes wellicht anders reageren/functioneren.
Mogelijk dat dit dus per plugin verschilt en ik kan je daarom geen eenzijdig antwoord geven. Ik raad je aan om simpelweg aan het testen te gaan en deel je bevindingen (als je dat wilt) zeker hier! 💪🏻😎
Citaat van Frank Raveling op 8 september 2023, 16:18Hi Dennis,
Goed nieuws, het is gelukt. Met de gratis SimpleTOC plugin kon ik de TOC eenvoudig toevoegen aan de templates in de site editor middels een gutenberg block. Dat ging echt heel makkelijk.
Voor de geïnteresseerden vind je de plugin hier: https://wordpress.org/plugins/simpletoc/
Bedankt voor je hulp Dennis!
Groeten Frank
Hi Dennis,
Goed nieuws, het is gelukt. Met de gratis SimpleTOC plugin kon ik de TOC eenvoudig toevoegen aan de templates in de site editor middels een gutenberg block. Dat ging echt heel makkelijk.
Voor de geïnteresseerden vind je de plugin hier: https://wordpress.org/plugins/simpletoc/
Bedankt voor je hulp Dennis!
Groeten Frank
Citaat van Dennis op 8 september 2023, 16:35Hoi Frank,
Super! Thanks voor de terugkoppeling Frank.
Hopelijk kan ik in de toekomst een fix maken voor onze eigen inhoudsopgave 🙂 mocht dat het geval zijn, laat ik dat hier zeker even weten.
Hoi Frank,
Super! Thanks voor de terugkoppeling Frank.
Hopelijk kan ik in de toekomst een fix maken voor onze eigen inhoudsopgave 🙂 mocht dat het geval zijn, laat ik dat hier zeker even weten.
Citaat van Frank Raveling op 8 september 2023, 16:47Super, bedankt Dennis. Fijn weekend!
Super, bedankt Dennis. Fijn weekend!