Grijs vlakje onder voorraad-icoontje
Citaat van Gerard Voshaar op 3 december 2022, 17:40Nou, ik heb wat zitten rommelen met de styling en nu krijg ik dit grijze blokje niet meer weg (zie afb.). Ik heb alle instellingen gewist en de caches geleegd, maar het grijze blokje blijft staan. Hoe kan ik dit oplossen?
Nou, ik heb wat zitten rommelen met de styling en nu krijg ik dit grijze blokje niet meer weg (zie afb.). Ik heb alle instellingen gewist en de caches geleegd, maar het grijze blokje blijft staan. Hoe kan ik dit oplossen?

Citaat van Jari Dohmen op 4 december 2022, 03:21Hoi Gerard,
Kun je me de pagina/blog even sturen waar je dit op ervaart? Dan kan ik met je meekijken welke styling instellingen je hebt aangevinkt. Ik heb al zo’n idee, maar ik wil het graag even met “inspecteer element” controleren 😊.
Hoor graag van je!
Hoi Gerard,
Kun je me de pagina/blog even sturen waar je dit op ervaart? Dan kan ik met je meekijken welke styling instellingen je hebt aangevinkt. Ik heb al zo’n idee, maar ik wil het graag even met “inspecteer element” controleren 😊.
Hoor graag van je!
Citaat van Gerard Voshaar op 4 december 2022, 12:14Ik heb je de url net gemaild!
Ik heb je de url net gemaild!
Citaat van Dennis op 4 december 2022, 13:14Hoi Gerard,
Bedankt voor het mailen van de link.
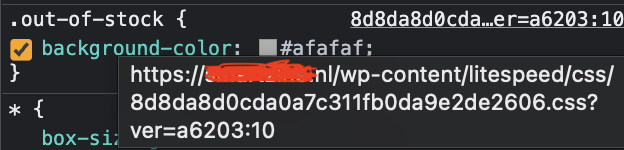
Via “element inspecteren” zie ik dat er ergens door je thema of eventuele custom CSS die je zelf hebt toegevoegd, een achtergrondkleur wordt toegevoegd op de classname “out-of-stock”. Zie screenshot hieronder.
Dit dien je weg te halen om het probleem te verhelpen.
Laat gerust weten of je hiermee verder kunt! 🙂
Hoi Gerard,
Bedankt voor het mailen van de link.
Via “element inspecteren” zie ik dat er ergens door je thema of eventuele custom CSS die je zelf hebt toegevoegd, een achtergrondkleur wordt toegevoegd op de classname “out-of-stock”. Zie screenshot hieronder.

Dit dien je weg te halen om het probleem te verhelpen.
Laat gerust weten of je hiermee verder kunt! 🙂
Citaat van Gerard Voshaar op 4 december 2022, 14:16Da’s een lastige! Ik heb het niet zelf aangemaakt en ik vind het ook niet in de instellingen van mijn thema (Zeen) of het concurrerende tooltje Content Egg. Kan ik dat overrulen in de css-settings van mijn thema?
Da’s een lastige! Ik heb het niet zelf aangemaakt en ik vind het ook niet in de instellingen van mijn thema (Zeen) of het concurrerende tooltje Content Egg. Kan ik dat overrulen in de css-settings van mijn thema?
Citaat van Dennis op 4 december 2022, 15:12Zeker, je kunt in de custom CSS het volgende toevoegen:
.out-of-stock {
background-color:none;
}Eventueel moet je nog “!important” achter “none” zetten als ie ‘m niet meteen overschrijft.
Laat gerust weten of het hiermee lukt.
Zeker, je kunt in de custom CSS het volgende toevoegen:
.out-of-stock {
background-color:none;
}
Eventueel moet je nog “!important” achter “none” zetten als ie ‘m niet meteen overschrijft.
Laat gerust weten of het hiermee lukt.
Citaat van Gerard Voshaar op 4 december 2022, 17:42Dit is wel topservice zeg! En dat op een zondag. Keep up the good work!
Ik heb het volgende ingevuld:
.out-of-stock {
background-color:none !important;
}Caches geleegd, maar helaas. Het grijze blokje blijft in beeld. Zijn er nog andere opties?
Dit is wel topservice zeg! En dat op een zondag. Keep up the good work!
Ik heb het volgende ingevuld:
.out-of-stock {
background-color:none !important;
}
Caches geleegd, maar helaas. Het grijze blokje blijft in beeld. Zijn er nog andere opties?
Citaat van Dennis op 5 december 2022, 09:36Hoi Gerard,
Foutje! Schijnbaar is “none” geen geldige “value” die je mee kunt geven aan de background-color CSS property. My bad 😜
Kun je “none” veranderen in “initial”? Dan zou het moeten werken.
Hoi Gerard,
Foutje! Schijnbaar is “none” geen geldige “value” die je mee kunt geven aan de background-color CSS property. My bad 😜
Kun je “none” veranderen in “initial”? Dan zou het moeten werken.
Citaat van Gerard Voshaar op 5 december 2022, 10:05Tadáá: dit werkt; dank Dennis!
Tadáá: dit werkt; dank Dennis!