full width website
Citaat van Femke Meijer op 12 maart 2024, 14:03Hallo,
Ik wil voor de gehele website een full width template, dus geen full width footer en hooter en een afgekaderd middenveld, maar de gehele pagina full width, kan dat en hoe moet ik dat dan instellen.
Vriendelijke groet, Femke
Hallo,
Ik wil voor de gehele website een full width template, dus geen full width footer en hooter en een afgekaderd middenveld, maar de gehele pagina full width, kan dat en hoe moet ik dat dan instellen.
Vriendelijke groet, Femke
Citaat van Dennis op 13 maart 2024, 10:05Hoi Femke,
Welkom in de community! Goed dat je je vraag hier stelt.
Om je website geheel “full width” te maken, dien je de container breedtes van “1200 px” aan te passen naar “100%”.
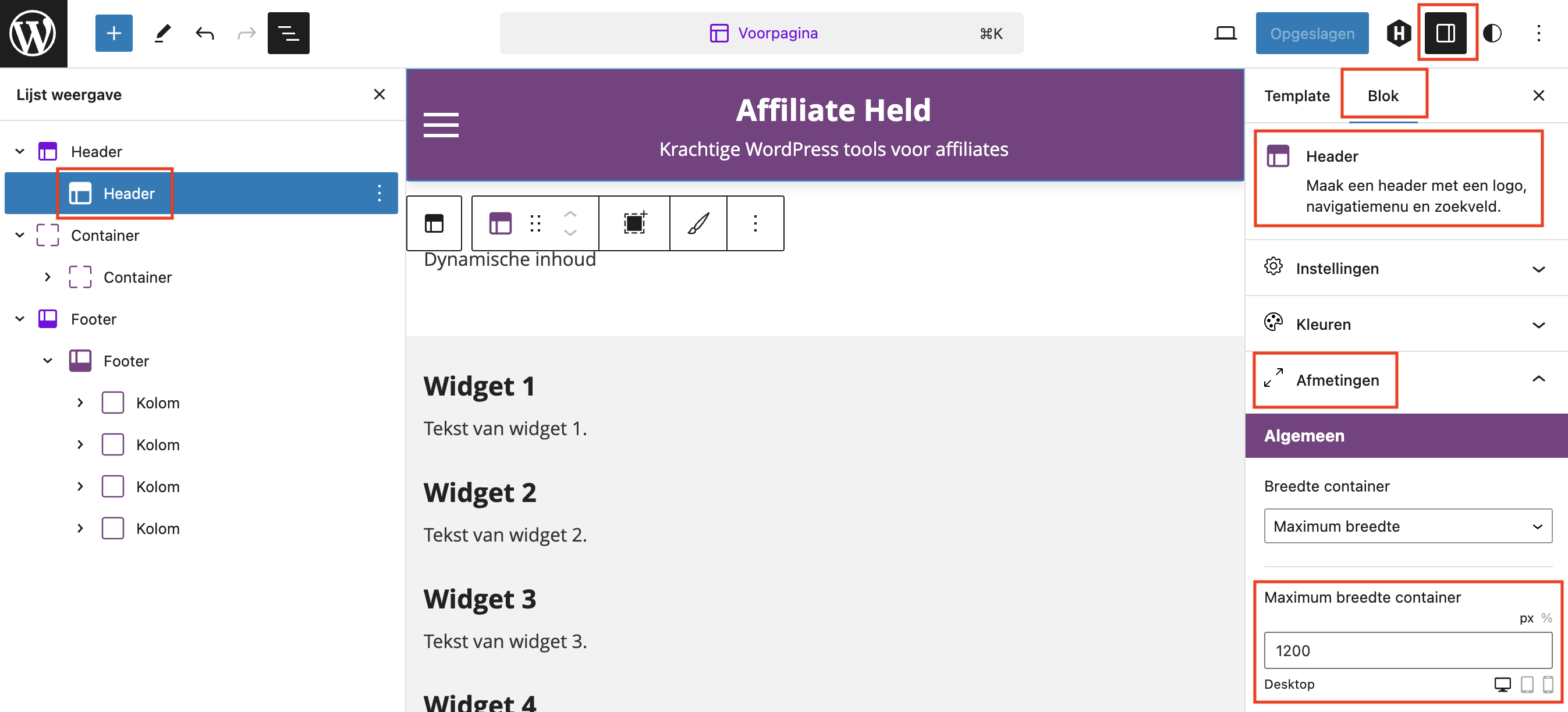
- Header aanpassen naar een container breedte van 100%: klik het header blok aan, ga naar de blokopties van het header blok (rechtsboven het menu uitklappen) en zorg dat het tabje “blok” is aangeklikt. Klap vervolgens het tabje “afmetingen” open en pas bij de optie “maximum breedte container” de waarde van “1200” aan naar “100” en klik op het percentage-icoontje.
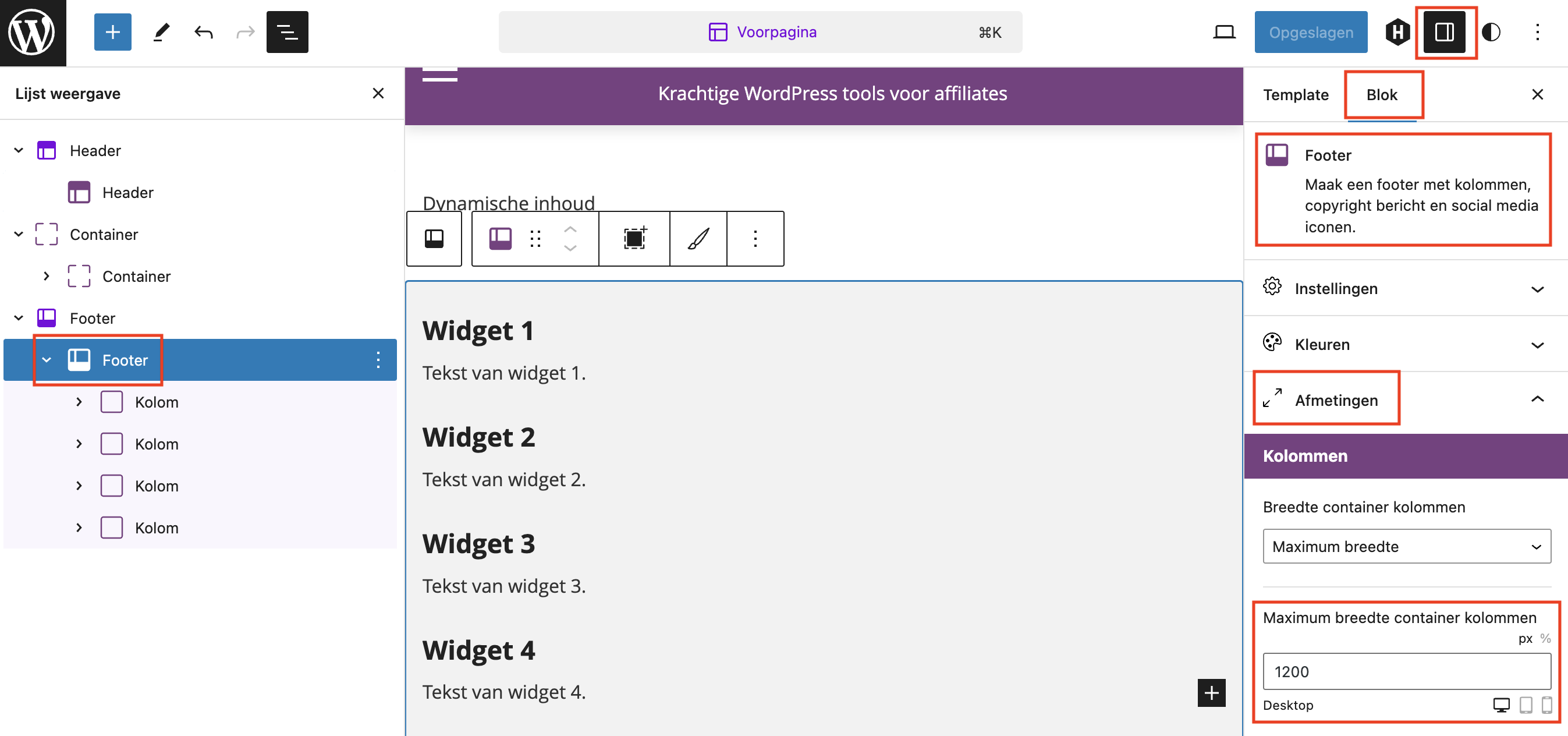
- Footer aanpassen naar een container breedte van 100%: klik het footer blok aan, ga naar de blokopties van het footer blok (rechtsboven het menu uitklappen) en zorg dat het tabje “blok” is aangeklikt. Klap vervolgens het tabje “afmetingen” open en pas bij de optie “maximum breedte container kolommen” de waarde van “1200” aan naar “100” en klik op het percentage-icoontje.
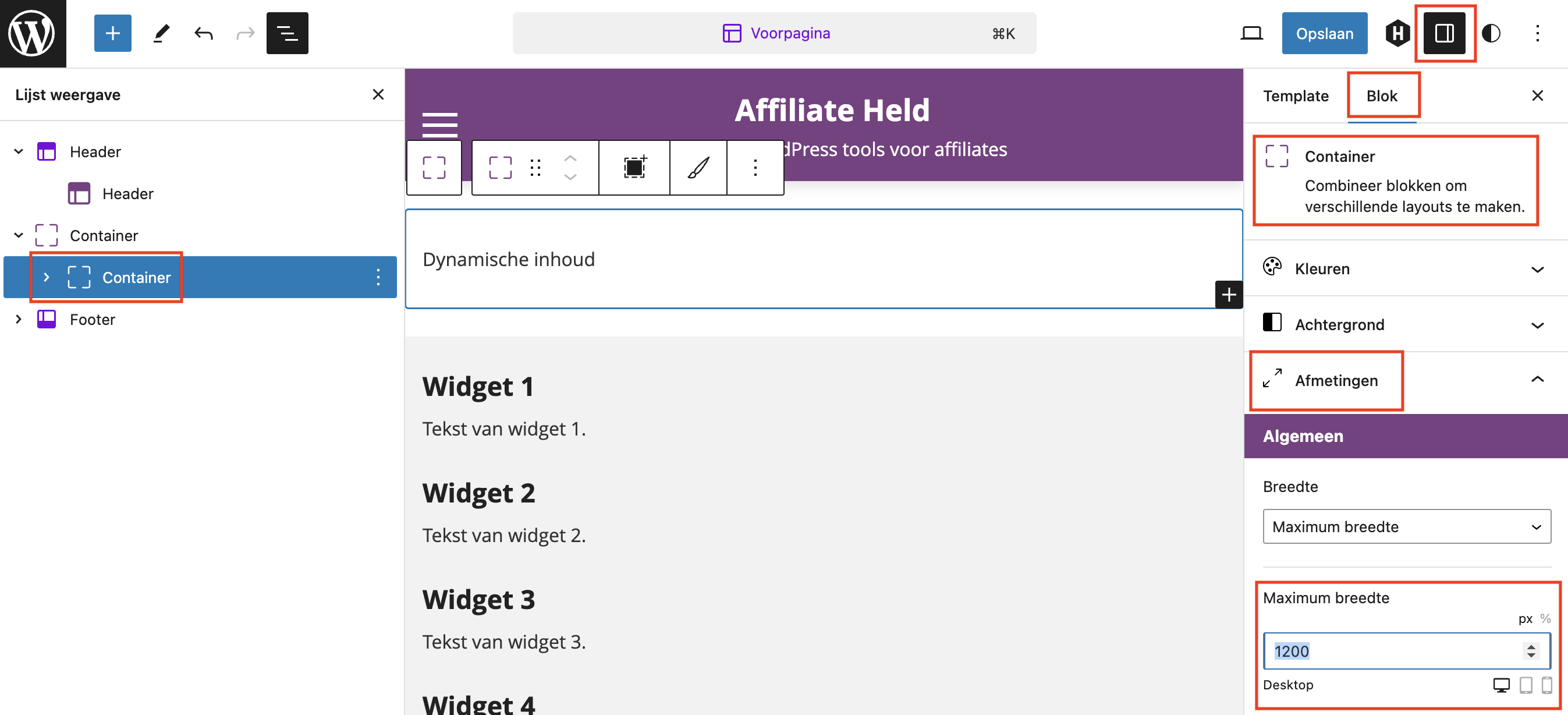
- Containers (in alle gewenste templates: “voorpagina”, “pagina’s”, “enkele berichten”, etc) aanpassen naar een breedte van 100% (dit is nodig voor het middenveld waar je content zich bevind): klik het binnenste container blok aan, ga naar de blokopties van het container blok (rechtsboven het menu uitklappen) en zorg dat het tabje “blok” is aangeklikt. Klap vervolgens het tabje “afmetingen” open en pas bij de optie “maximum breedte” de waarde van “1200” aan naar “100” en klik op het percentage-icoontje.
Na het toepassen van bovenstaande wijzigingen zal je website zich volledig breed trekken (full width). Let wel op dat dit doorgaans niet veel gebruikt wordt op de meeste websites, omdat je teksten dan zeer uitgestrekt zullen zijn en dat het lezen van de website moeilijker maakt.
Laat gerust weten als je verder nog vragen hebt.
Hoi Femke,
Welkom in de community! Goed dat je je vraag hier stelt.
Om je website geheel “full width” te maken, dien je de container breedtes van “1200 px” aan te passen naar “100%”.
- Header aanpassen naar een container breedte van 100%: klik het header blok aan, ga naar de blokopties van het header blok (rechtsboven het menu uitklappen) en zorg dat het tabje “blok” is aangeklikt. Klap vervolgens het tabje “afmetingen” open en pas bij de optie “maximum breedte container” de waarde van “1200” aan naar “100” en klik op het percentage-icoontje.

- Footer aanpassen naar een container breedte van 100%: klik het footer blok aan, ga naar de blokopties van het footer blok (rechtsboven het menu uitklappen) en zorg dat het tabje “blok” is aangeklikt. Klap vervolgens het tabje “afmetingen” open en pas bij de optie “maximum breedte container kolommen” de waarde van “1200” aan naar “100” en klik op het percentage-icoontje.

- Containers (in alle gewenste templates: “voorpagina”, “pagina’s”, “enkele berichten”, etc) aanpassen naar een breedte van 100% (dit is nodig voor het middenveld waar je content zich bevind): klik het binnenste container blok aan, ga naar de blokopties van het container blok (rechtsboven het menu uitklappen) en zorg dat het tabje “blok” is aangeklikt. Klap vervolgens het tabje “afmetingen” open en pas bij de optie “maximum breedte” de waarde van “1200” aan naar “100” en klik op het percentage-icoontje.

Na het toepassen van bovenstaande wijzigingen zal je website zich volledig breed trekken (full width). Let wel op dat dit doorgaans niet veel gebruikt wordt op de meeste websites, omdat je teksten dan zeer uitgestrekt zullen zijn en dat het lezen van de website moeilijker maakt.
Laat gerust weten als je verder nog vragen hebt.
Citaat van Femke Meijer op 13 maart 2024, 20:45Hartelijk dank Dennis voor je uitgebreide en waardevolle informatie, ik heb het toegepast en het is gelukt. Super, dank je wel. Fijne avond, hartelijke groet Femke
Hartelijk dank Dennis voor je uitgebreide en waardevolle informatie, ik heb het toegepast en het is gelukt. Super, dank je wel. Fijne avond, hartelijke groet Femke